It's been a busy couple of months. Debugging and finalizing The Dark Eye: Skilltree Saga, and putting in some serious time on Dead Age for my day job has been taxing. I've also upgraded Monster Face and pitched it to several publishers. Here's hoping. My son started school, my disabled wife is having a long flare, and I've got unpaid bills. All that takes time out of your normal day, and I sometimes wish days were 30 hours long just so I have time to get things done.
In the few odd minutes of free time here and there, I managed to give some much-needed attention to Rocket Potato. I'm very pleased with where this is going. Milestone 3 is officially done. I have a street level, which is the primary level Arpy will be traversing on his adventures. I have enemies that walk around, but no combat mechanics yet. I have platforms with placeholder graphics for Arpy to jump around on, and my three crash objects for him to knock over and get tangled in. And, and speaking as a massively amateur artist, I think the animations aren't bad to look at. Flying around street level with Arpy, testing out platform combinations and knocking stuff over feels very rewarding right now.
Here are some screenies to get you through until my next post:
Saturday, November 7, 2015
Friday, September 25, 2015
So Many Assets to Make
I have to be honest with you. Making all my own assets without having to wait for or rely on someone else is liberating. On the other hand, I find creating graphic assets enjoyable only in small bursts. Doing it for hours on end is extremely grueling, and it's slowing me down a bit.
 Much better, and also much more time than I intended spending on scenery.
Much better, and also much more time than I intended spending on scenery.

To be fair, I did have many many assets done fairly early, and then decided they weren't good enough and went back to add details to all of them, which is where I am now.
 |
This is one of the suburban houses Arpy will be passing in the main level. Assets like this one are lined up randomly to make up the front layer of a parallax. After I made it and several others, I went back to coding and testing mechanics in the first level. Actually playing the game really pointed out how plain the background assets were looking, so I went back, and made this next one: |
 Much better, and also much more time than I intended spending on scenery.
Much better, and also much more time than I intended spending on scenery.
This ugly old storefront also got an upgrade:

I've got a ways to go. Street level is starting to look nice, but so far I've only got the suburbs, downtown and park done. I'm currently working on university campus and have yet to do assets for mall and bus depot. And that's all just background. I still need a gym building, some dumpsters to hide in, stacks of things to knock over like trash cans and shopping carts, and the level still needs small decorative objects like fire hydrants, street lights, signs etc
It looks like I'll be stuck tinkering in Inkscape for a while yet.
Thursday, August 6, 2015
Developmental Lag
I haven't been able to do any work on Rocket Potato for a little while. In early June 2015 I released my first game "Monster Face". It being my first game, I had no idea how much time and effort goes into PR and marketing after release. In retrospect, actually making the game was less grueling than what followed. I wrote hundreds of pitch emails, submitted my game to every distributor I could find. I made it a point to be active on Facebook, Google+ and Twitter, and did pretty much anything I could think of to hype my game release.
When feedback starting coming in, I had to go back to developing. Feedback is so important, and it's helped me make the game a great deal better since its release date. All the while, I'm making sales, promoting the distributors that accepted me, and pitching to journalists. I didn't give up, and it paid off. Check out this great video review:
Not all the youtube reviews were as overwhelmingly positive, but the important thing is people are making them. I'm very grateful to the few and proud who have read my pitch emails and got the word out about my great little game.
So, anyway, that's why no updates lately on Rocket Potato. I only managed to beef up a few level graphics, and I'll definitely post an update when those are ready to show. Until then, hang in there, Arpy is on his way.
When feedback starting coming in, I had to go back to developing. Feedback is so important, and it's helped me make the game a great deal better since its release date. All the while, I'm making sales, promoting the distributors that accepted me, and pitching to journalists. I didn't give up, and it paid off. Check out this great video review:
So, anyway, that's why no updates lately on Rocket Potato. I only managed to beef up a few level graphics, and I'll definitely post an update when those are ready to show. Until then, hang in there, Arpy is on his way.
Friday, May 8, 2015
Adding Accessibility
I am no stranger to disability. I suffer from post-trauma epilepsy that is the result from a scar that runs across the lieft side of my brain, and psoriatic arthritis. My wife is in a wheelchair. My illness gives me difficulty sometimes playing games that require a lot of multitasking. One day, I might lose full control of my hands and/or legs, and the seizures and states of confusion will increase with age. My wife, on the other hand, can't play any games that require a joy pad or keyboard. That severely limits her choices. She used to love MMOs. She was one of the best damn healers I've ever seen, and she solo'd like no one else. I avoid playing Kinect games in front of her. It still makes her sad that she can no longer dance like she used to. I always wanted to make kinect games one day that are wheelchair friendly. Ones you can play with just your arms or voice and don't require any jumping around.
That is a little ways off, but there are things I can do now.
http://gameaccessibilityguidelines.com is a great resource when designing games with disabilities in mind.
I'm colorblind. Since I'm doing all the graphic design, I automatically choose color-blind friendly color combinations. That gives me the advantage that all games I make are automatically designed to be color-blind friendly. Here is a list of other accessibility features to make Rocket Potato more accessible:
That is a little ways off, but there are things I can do now.
http://gameaccessibilityguidelines.com is a great resource when designing games with disabilities in mind.
I'm colorblind. Since I'm doing all the graphic design, I automatically choose color-blind friendly color combinations. That gives me the advantage that all games I make are automatically designed to be color-blind friendly. Here is a list of other accessibility features to make Rocket Potato more accessible:
- Multiple Difficulty Levels
- Resizeable Interface Elements
- Toggle larger Narrative Text
- Volume settings for music and sound effects
- Custom Key Mapping
- Windowed Mode for use with virtual onscreen keyboards
- Voiceover Option for Narratives
- Optional direct touch screen alternative for game control with 1 finger
- Option to use that same direct control using a mouse
- Slider to adjust game speed
Tuesday, April 21, 2015
DIY
For the last three years I've worked as part of the Silent Dreams team, and I'm still enjoying the hell out of it. Sometimes, it's really nice to just be given some tasks and assets and putting things together. I usually get to be creative when I want to be, and don't have to be when I just want to grind a little. We've made some great games. Things didn't always go well, and more often than not game reception did not go as we had hoped, but we're doing what we love. So, why go indie?
2 reasons:
I still look forward to some collaborative work with a talented artist, or two one day, but the point here is I don't have to rely on anyone else to get my game done. Anything I need, I can make in a timely fashion, and I don't have to twiddle my thumbs waiting for assets to eventually come around.
There's always the option of outsourcing or browsing the web for free assets, and there are plenty of them. There is definitely something to be said for developer independence.
Anyway, that's my 2 cents. Stay tuned.
2 reasons:
- 1. As a studio working with a publisher, we have next to no say when it comes to marketing or public presentation of our work. If something in marketing or distribution goes wrong to affect how people see our game, we potentially have to sit there and take it, and probably end up taking the blame for it, too. That can be very frustrating.
- 2. This: It may not look like much, and I'll be the first to say I'm no artist, but this sprite sheet exists, and that's something. It is one of 3 I made in one day. To some, that may not mean anything, but here's what it means to me:
I still look forward to some collaborative work with a talented artist, or two one day, but the point here is I don't have to rely on anyone else to get my game done. Anything I need, I can make in a timely fashion, and I don't have to twiddle my thumbs waiting for assets to eventually come around.
There's always the option of outsourcing or browsing the web for free assets, and there are plenty of them. There is definitely something to be said for developer independence.
Anyway, that's my 2 cents. Stay tuned.
Thursday, April 16, 2015
Building a Scene for Performance
This is me putting experience to good use. Rather than write a whole new post, I'm just copying a section of the project documentation file I am writing alongside the development process. May it help someone avoid the torture I endured.
3.1 Milestone 1: Scene
Construction
3.1.1 Problem Analysis
3.1.2 Solution
3.1 Milestone 1: Scene
Construction
3.1.1 Problem Analysis
When Silent Dreams had already
released The Dark Eye: Skilltree Saga on PC/Mac/Linux, and were preparing to
release to mobile platforms, we discovered a terrible, terrible thing. While
faster iOS devices could run the game, at least up to a certain point, slower
devices like the iPad Mini or Kindle Fire would crash immediately after the
splash screen. We tried different types of texture compression. No results. I
spent the next 4 weeks barely eating or sleeping, but coding and rebuilding
scenes day and night. I had to separate all the elements in the game scene and
load them individually to see where the crash was coming from. What made that
exceptionally difficult was that so many of those elements were referencing
each other. And, as I discovered, an object causing a crash didn’t even have to
be present in a scene. It just had to be referenced by an object in the scene
to cause the crash just by preloading. Even worse, if the offending object was
referenced by another object not present in the scene, but that object in turn
was referenced from within the scene, the preload crash would still happen. I
thought I was going to lose my mind.
I had to create a set of loading scripts
that loaded objects into the scene sequentially, and then assigned them their
references one at a time. It was gruelling. Then, I had to spend another week
debugging and looking for null reference exceptions. But, I did finally find
the offending object, nestled in a tree of references, and with the scene being
nearly empty to begin with, all test-devices had no problem starting the game.
3.1.2 Solution
Learning from my tortured past, the
first thing I built for Rocket Potato was a scene constructor. The scene begin
with the scene constructor being the only present object, and all necessary
elements are loaded sequentially. I’m using the yield return
StartCoroutine(LoadElement()); command to make sure no elements are loaded
until previous elements are done. I’ve even combined that process with a
loading screen complete with a loading bar that fills a little with each
element, and a text label above that bar that displays the scene constructor’s
current activity, kind of like we know from games like The Sims. This should
assure a clean loading process even slower devices can handle, and it will help
me pinpoint problem objects.
Here is a code snippet of the work in progress:
For those unfamiliar, coroutines in Unity3D are being used here to load single elements at a time. The yield return command means that the function is halted there and will not continue until the coroutine running returns. Using the yield command also ensures that the next step is put off until the next frame. This forces the game to assign at least 1 frame of time to each loading process. In the case of LoadRoomDecoration(), one frame per loaded scene object, additionally.
Wednesday, April 15, 2015
Design Complete
Today I finalized both a design document and technical document for Rocket Potato. I now know everything the game will contain, what the assets must be able to do and how it will all be put together. I've drawn UML diagrams and mapped out specifications for platform-specific system requirements (ok I mostly guessed those). I've freshened up my project management skills and resisted the urge to draw up a network diagram, which would be silly, since I'm the only developer on this project.
So, here's a basic rundown. Arpy will have 3 types of objectives to fulfill: fetch, rescue and escape. There are multiple objectives for each type, and one of them is randomly generated each time you press play. The level begins with a short narrative and you begin controlling Arpy in his living room. From there, you must venture out into the street. The street is the main level of the game. It will be the largest and leads to every other level that has to do with the current objective. Because it is the major playing field, it will have some random elements to keep players on their toes. I've designed 10 different types of platforms and a few physics-based obstacles, as well as a series of enemies for Arpy to fight, including one boss.
The game will also be localized to German, Swedish Chef and my own comical mix of German and English I call Germanish. I've also started a proper project documentation file like we used to in school. Doing everything right, I hope. When the game is complete I plan on making the 3 project pdfs public so that maybe other new indies can learn from my development process, as I have learned from others..
I have a set of milestones ready and waiting. Now, I can get cracking on assets.
Stay tuned.
So, here's a basic rundown. Arpy will have 3 types of objectives to fulfill: fetch, rescue and escape. There are multiple objectives for each type, and one of them is randomly generated each time you press play. The level begins with a short narrative and you begin controlling Arpy in his living room. From there, you must venture out into the street. The street is the main level of the game. It will be the largest and leads to every other level that has to do with the current objective. Because it is the major playing field, it will have some random elements to keep players on their toes. I've designed 10 different types of platforms and a few physics-based obstacles, as well as a series of enemies for Arpy to fight, including one boss.
The game will also be localized to German, Swedish Chef and my own comical mix of German and English I call Germanish. I've also started a proper project documentation file like we used to in school. Doing everything right, I hope. When the game is complete I plan on making the 3 project pdfs public so that maybe other new indies can learn from my development process, as I have learned from others..
I have a set of milestones ready and waiting. Now, I can get cracking on assets.
Stay tuned.
Sunday, April 12, 2015
The Flame
I just finished writing the design document and finally have a clear idea of what Arpy will be doing, and why. Here's an excerpt from the Back Story section:
Arpy
doesn’t have much drive or ambition. His goal in life, what really makes him
happy, is to relax at home, eat tasty delivered food, watch TV and play video
games. He views his life as fulfilled. But, those pesky friends and relatives
always insist he go out more, do more things, experience the outside world.
What could the outside world possibly have that can’t be seen on TV? What
activities outside could there possibly be that won’t force him to stand up and
get all tired and sweaty? No, Arpy wants to stay right here in his chair and do
what he loves.
When his friends and relatives
decide to take his life into their hands, he is forced to fight to preserve his
precious lazy way of life. But, not if that means standing up and going out.
Oh, what to do?! The solution, rocket thrusters for Arpy’s reclined, of course!
Now, Arpy can track down the kidnapped pizza delivery guy, retrieve his stolen
remote control or escape to avoid pesky relatives all from the comfort of his
favorite chair. His family has taken up the fight, and Arpy is not rising, but
meeting the challenge nonetheless.
Arpy will be faced with his well-meaning relatives hiding his remote, staging interventions, saddling him with fitness instructions, nutrition consultants and vegans, kidnapping the pizza delivery guy and even hijacking his favorite game studio.
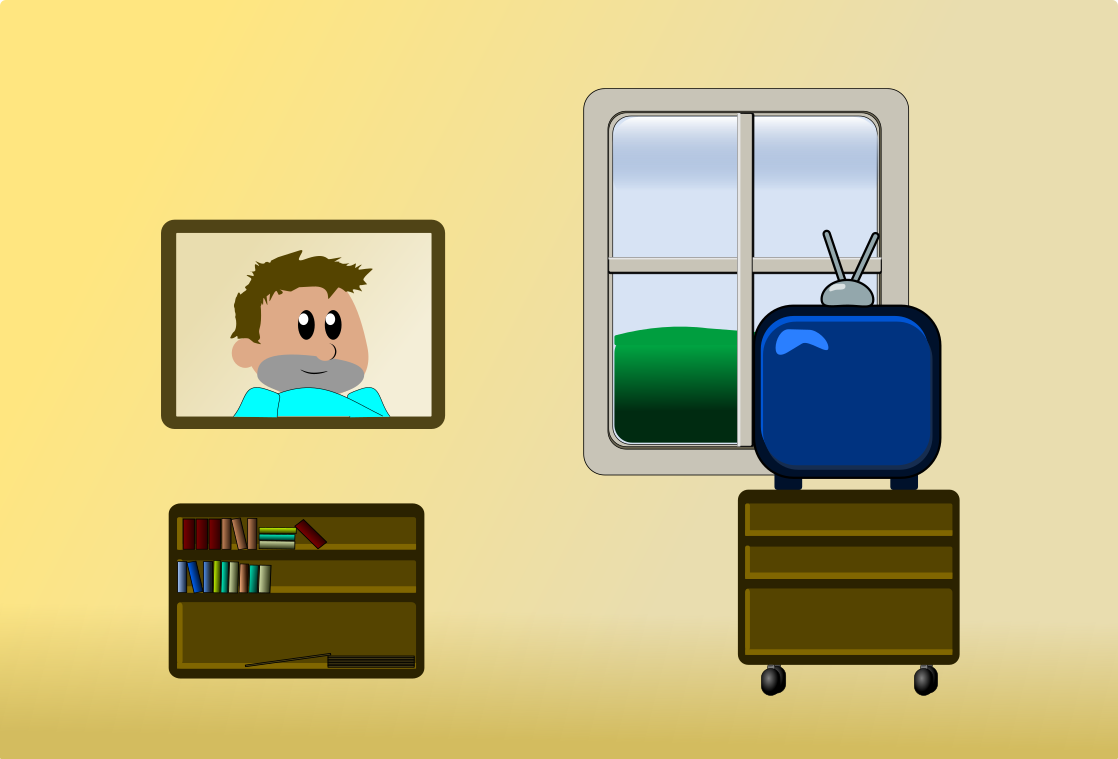
Now that Arpy has something to do, and I have a blueprint in form of a design document, I can start creating assets. Here's a concept of what his living room, which is the entry point to all levels might look like.
Tuesday, April 7, 2015
The Match
I know my work on Monster Face is not fully done (I'm still short on platform adaptations, I need an installer and to add some links to fan pages I just created), but I did manage to squeeze some more work into good old Arpy.
I did some preliminary searches for good pixel editor that allow animation, but I confess I didn't find anything I really wanted to work with. For Monster Face, I used vector graphics, created in Inkscape. So, I decided to try my hand there again. Mind you, I've never created anything animated before. I'm used to being handed finished model assets, and all I have to do is import them and then tell them when to do which animation clip. This is new territory for me. And it's fun.
I did some preliminary searches for good pixel editor that allow animation, but I confess I didn't find anything I really wanted to work with. For Monster Face, I used vector graphics, created in Inkscape. So, I decided to try my hand there again. Mind you, I've never created anything animated before. I'm used to being handed finished model assets, and all I have to do is import them and then tell them when to do which animation clip. This is new territory for me. And it's fun.
So far, our pal Arpy can attack, and he has 2 different idle animations, which I've combined here. I used GIMP to make these GIFs, but for the game itself I'm thinking sprite sheets or sequence. I do miss pixel Arpy a little, but overall I'm very happy with vector Arpy and what little life he has at this point. Stay tuned.
Monday, March 30, 2015
The Spark
When I was going going to programmer school and starting to apply for internships at game studios in the area, I started thinking about what kind of game I would like to create when finally I get the chance to realize it. I had written tons of worlds and rules mechanics over years of designing tabletop pen-and-paper games, but this was different.
My first official design document carries the title "Phwirt: Heat Rises". It's a 43-page word document I still keep track of, just in case. The game is about a ball-shaped red ass with a face named Phwirt, who bounces his way through a series of levels to rescue princess Phwee (pink ass with makeup wearing a hennin) from King Schnozz and his army of Schnozzlings (basically noses with appendages). Sounds a lot more banal described so briefly, but really most of the game is made up of fart jokes. It does have a lot of pop-culture and retro-game references. If you happen to like the work I did writing jokes for all three parts of the Grotesque Tactics series, this will be right up your alley. Surprisingly, I put a massive amount of work into the design process. The book is an in-depth blueprint for any and all assets the game would have, and a bunch of UML diagrams to map out the mechanics. I still plan to make Phwirt one day. That day is not here yet.
I think about Phwirt often, and I decided to create a smaller game that uses the same kind of mechanic. Phwirt jumps by attacking ("blowing" air) downwards to propel himself upwards. Obviously, attacking while jumping is going to take a little skill and practice. I had to see if this works in practice.
So, I needed a new hero. One, that jumps by attacking downward.
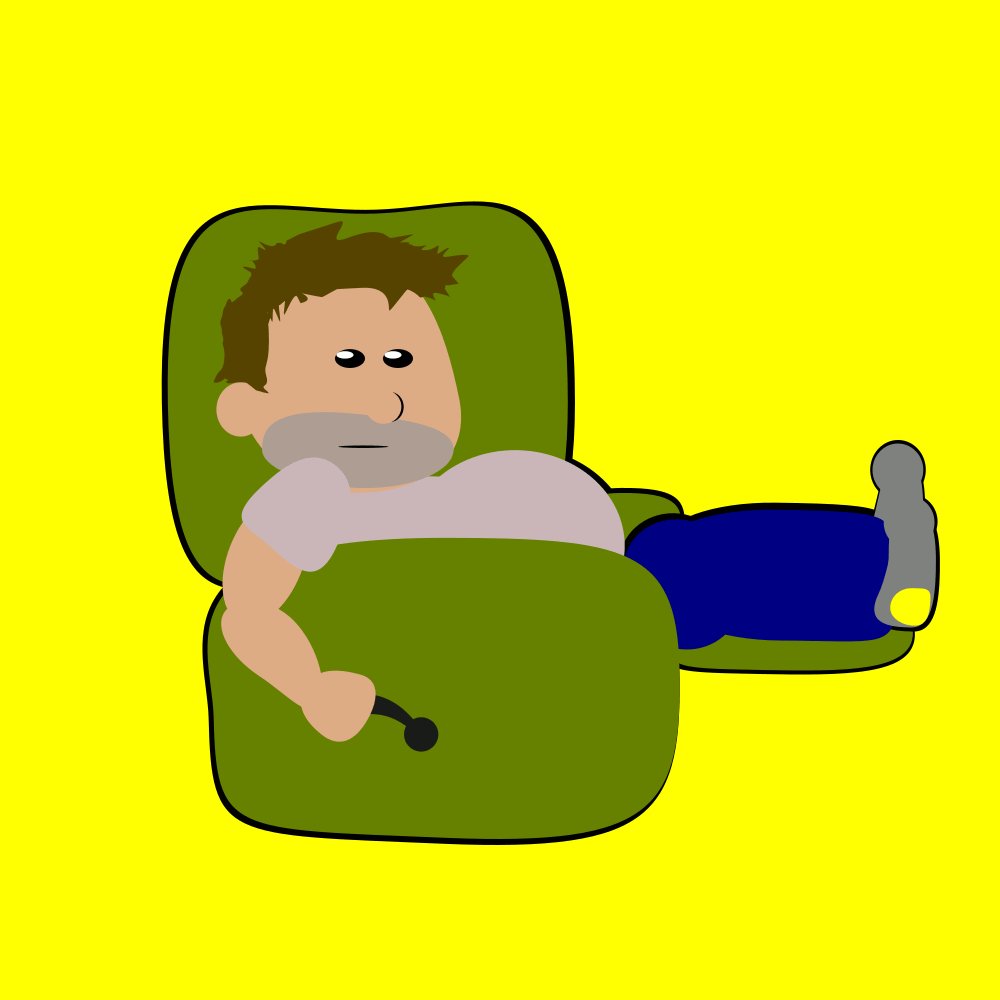
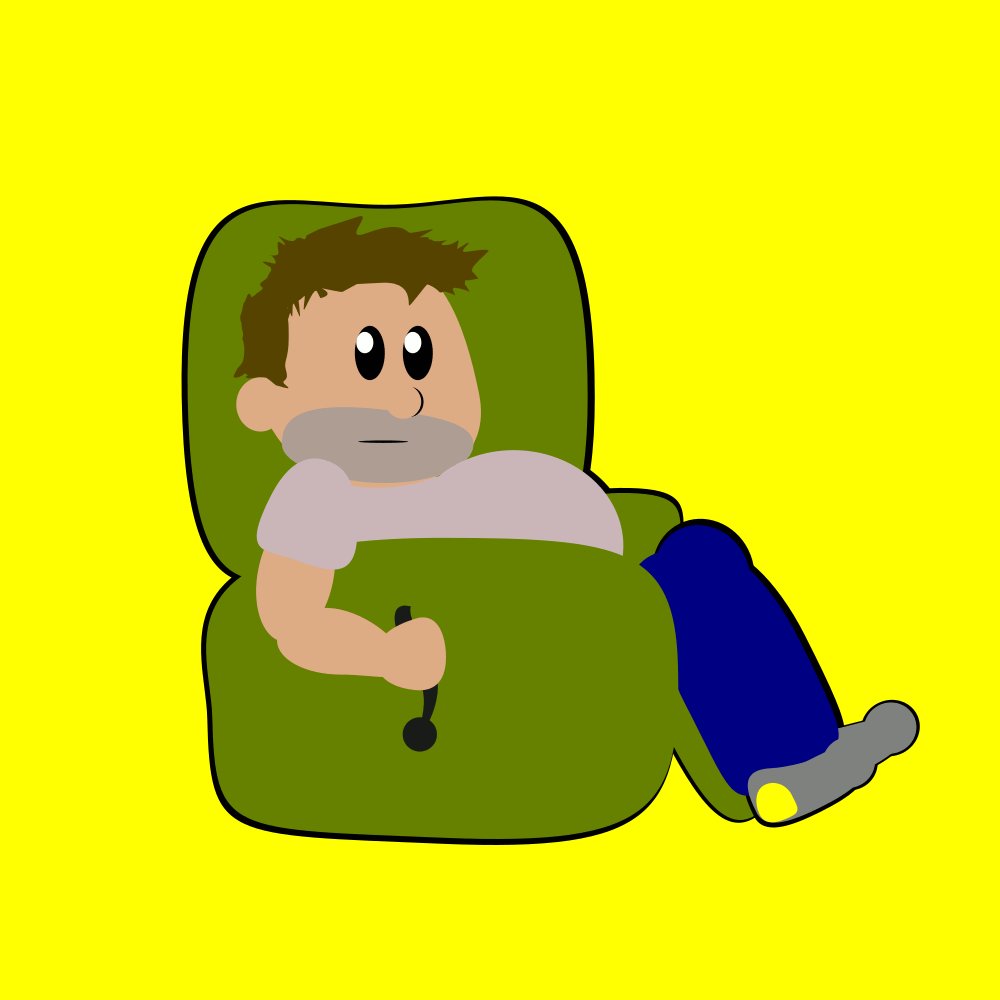
Meet Arpy
Arpy is your regular couch potato. He likes to sit in his armchair, watch TV, play video games, order fast food and get up as little as possible. Of course, you can't do a platform game with a hero who just sits there, so I needed to give him a reason to move, without actually getting up.
Arpy's recliner comes with its very own built-in rocket boosters. The player presses DOWN and ATTACK to start the thrusters. His primary attack, aside from scorching enemies from above, is pulling the lever on the side of the chair to lift the leg-rest and kick.
The title of the game was easy to come up with. He's a couch potato with rockets. He's a Rocket Potato. He even gets his name from the initials R.P.
So, there is the idea. Judging by the image, I'm thinking about making this a pixel game, though I haven't decided on that yet. I admire pixel artists, because getting something recognizable to come out at the end, with so many limitations, is an impressive skill. I'm actually quite surprised Arpy here turned out as well as he did.
I'm just working with pure concept, right now. Obviously, this will take a lot of fleshing out. And, I'm looking forward to seeing where this goes.
My first official design document carries the title "Phwirt: Heat Rises". It's a 43-page word document I still keep track of, just in case. The game is about a ball-shaped red ass with a face named Phwirt, who bounces his way through a series of levels to rescue princess Phwee (pink ass with makeup wearing a hennin) from King Schnozz and his army of Schnozzlings (basically noses with appendages). Sounds a lot more banal described so briefly, but really most of the game is made up of fart jokes. It does have a lot of pop-culture and retro-game references. If you happen to like the work I did writing jokes for all three parts of the Grotesque Tactics series, this will be right up your alley. Surprisingly, I put a massive amount of work into the design process. The book is an in-depth blueprint for any and all assets the game would have, and a bunch of UML diagrams to map out the mechanics. I still plan to make Phwirt one day. That day is not here yet.
I think about Phwirt often, and I decided to create a smaller game that uses the same kind of mechanic. Phwirt jumps by attacking ("blowing" air) downwards to propel himself upwards. Obviously, attacking while jumping is going to take a little skill and practice. I had to see if this works in practice.
So, I needed a new hero. One, that jumps by attacking downward.
Meet Arpy
Arpy is your regular couch potato. He likes to sit in his armchair, watch TV, play video games, order fast food and get up as little as possible. Of course, you can't do a platform game with a hero who just sits there, so I needed to give him a reason to move, without actually getting up.
Arpy's recliner comes with its very own built-in rocket boosters. The player presses DOWN and ATTACK to start the thrusters. His primary attack, aside from scorching enemies from above, is pulling the lever on the side of the chair to lift the leg-rest and kick.
The title of the game was easy to come up with. He's a couch potato with rockets. He's a Rocket Potato. He even gets his name from the initials R.P.
So, there is the idea. Judging by the image, I'm thinking about making this a pixel game, though I haven't decided on that yet. I admire pixel artists, because getting something recognizable to come out at the end, with so many limitations, is an impressive skill. I'm actually quite surprised Arpy here turned out as well as he did.
I'm just working with pure concept, right now. Obviously, this will take a lot of fleshing out. And, I'm looking forward to seeing where this goes.
Subscribe to:
Posts (Atom)